Design Exploration: Cross-Chain Asset Fragmentation

Purpose
Crypto design systems are underexplored, early stage and often lack proper guidelines. Due to the fast paced environment, edge cases often face design challenges without clear solutions.
At Galaxy, we strive to help crypto mature, with the goal to make it more accessible. Our Venture Platform team conducted a design case study exploring concepts for cross chain asset iconography.
Introduction
A Cross-Chain Future - Billions of dollars in crypto assets have been exchanged across different blockchains, signaling that the industry is moving to a cross-chain future. The design consequences of this have yet to be thoroughly researched.

Bridged Assets
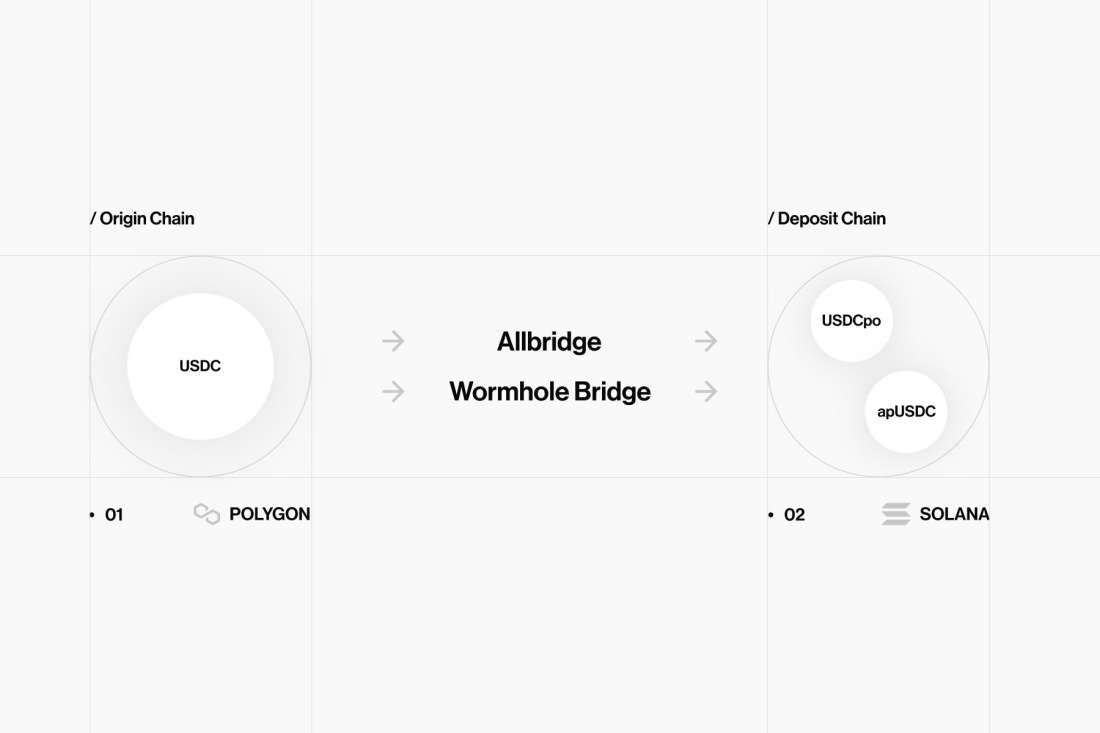
A Multi Bridge World - In the example below, USDC is bridged between Polygon and Solana. After this process, the bridged assets are not fungible or interchangeable and thus have different names.

Status Quo
Asset Fragmentation - Multiple bridges between blockchains creates a fragmentation of assets. This results in user confusion and poor UX as there is no standard naming convention for bridged assets.

Interchangeable Assets
Fragmentation Challenges - Multiple versions of an asset introduces usability problems for users and developers. How do you choose which one to use? Which one is more secure? Which bridge is faster? The list goes on.

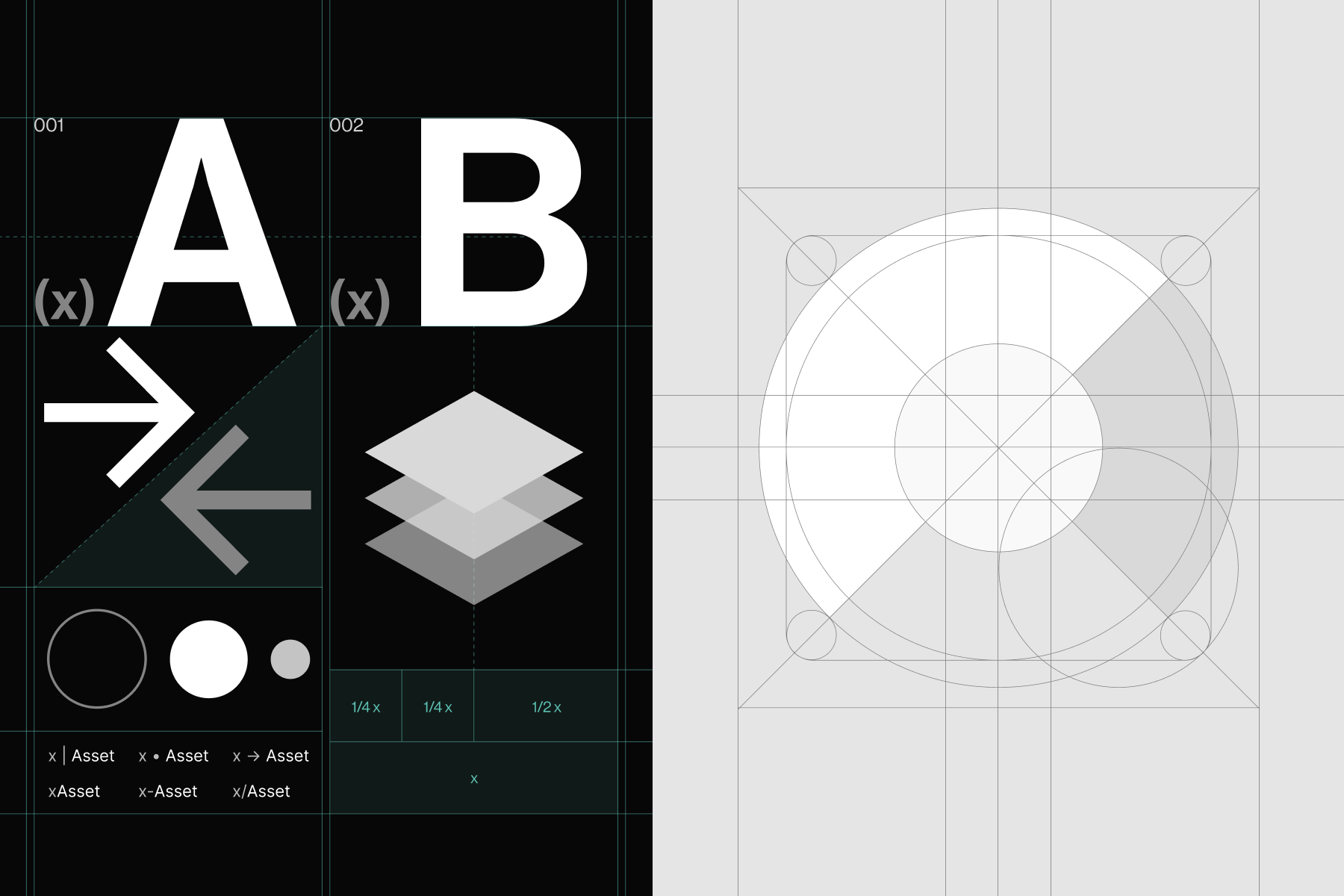
Core Design Components

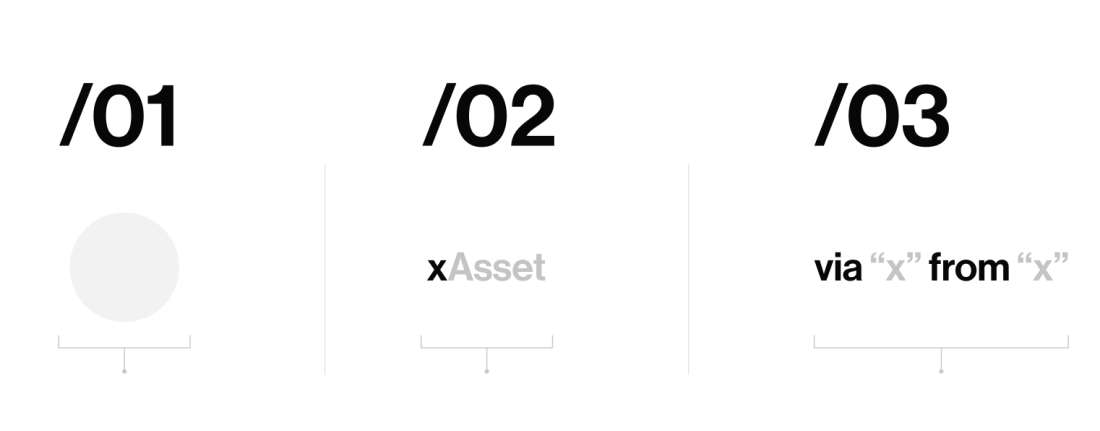
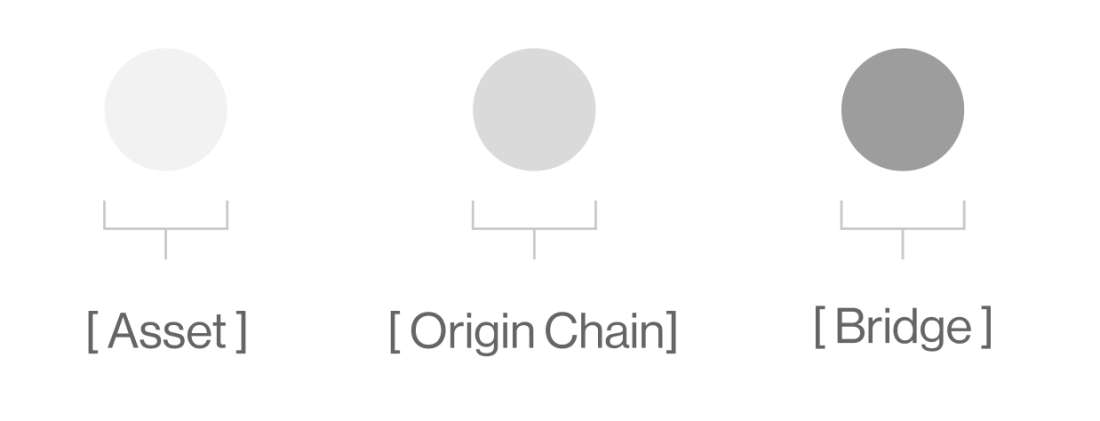
/01 Asset Icon: Tokens are commonly identified by their icon. A quick glance determines which asset it is.
/02 Prefix & Name: Bridged assets must have a consistent and legible name to differentiate from its peers.
/03 Chain & Bridge: Due to the large variety of bridges and asset chains, they need to be defined.
Example Case

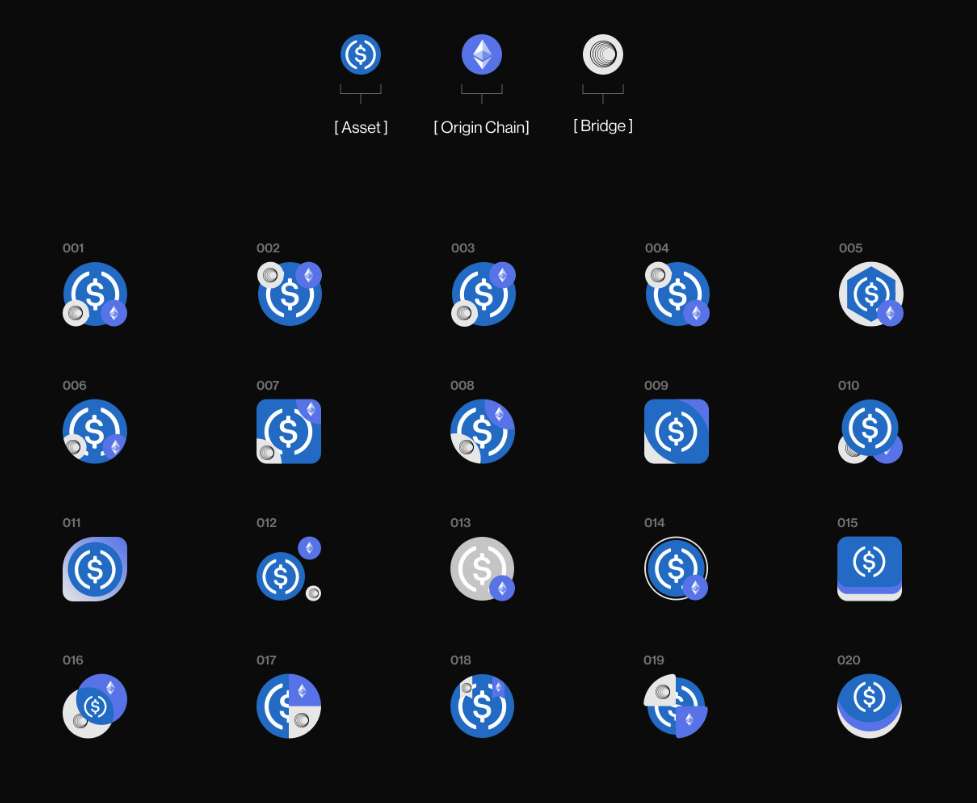
Iconography Exploration
Wireframing - Given the three core components of a bridge asset, we explored different icon permutations to encapsulate data in a concise way. Below, twenty iterations showcase the individual component designs.


Case Application
Next, we apply the specific case to the wireframes to discover a fleshed out design. This helps identify potential constraints, layout problems, and determine the best version.

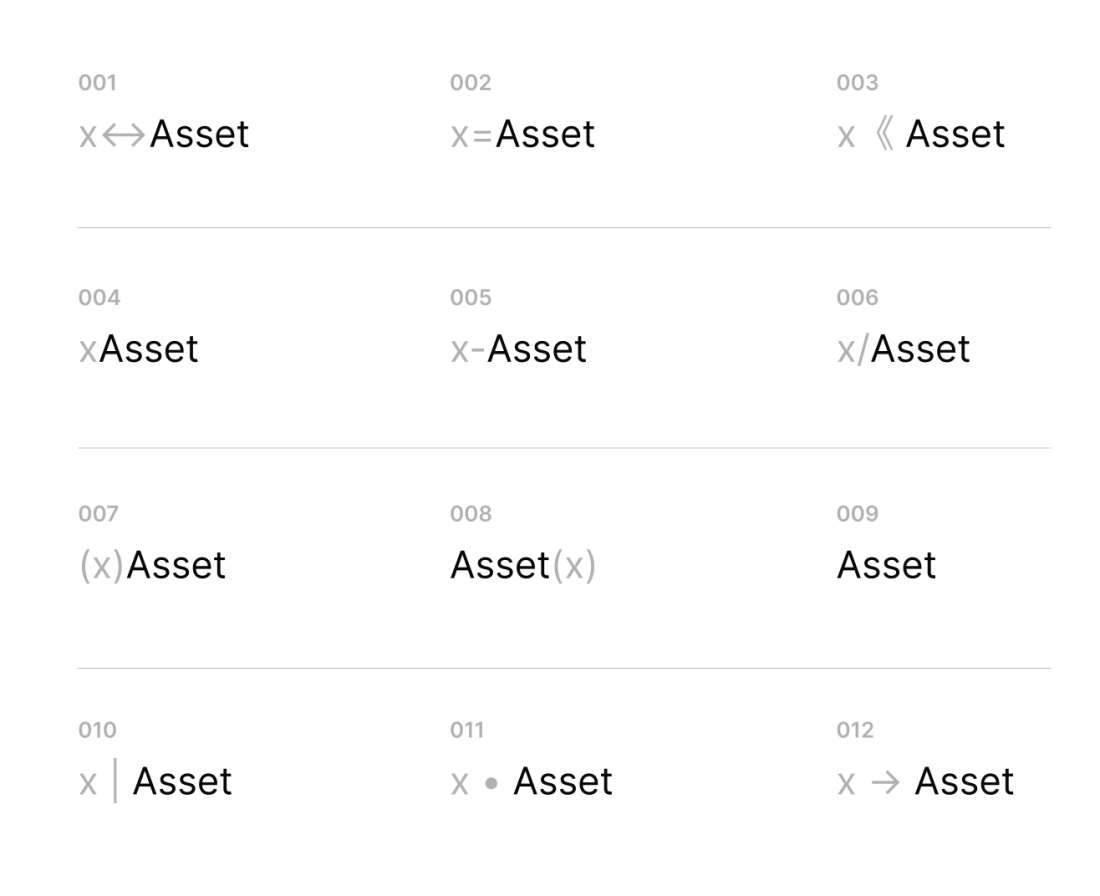
Prefix & Naming Exploration
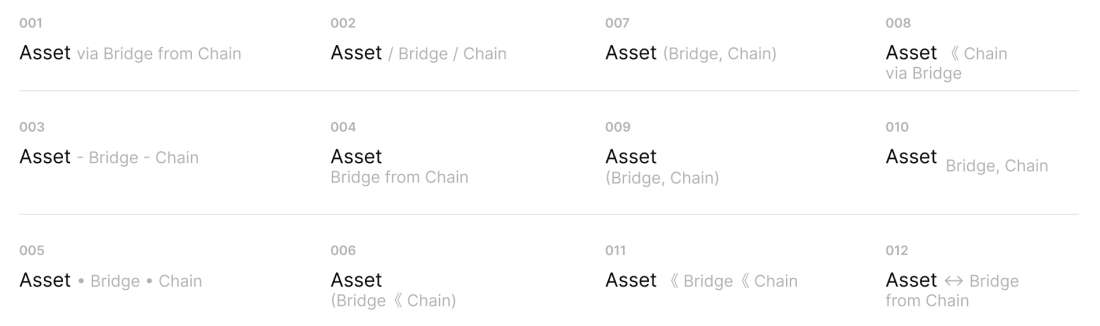
Icons are not always available, and the asset naming convention enables readers to quickly identify the underlying asset. Twelve different concepts illustrate ways to layout the prefix and naming.

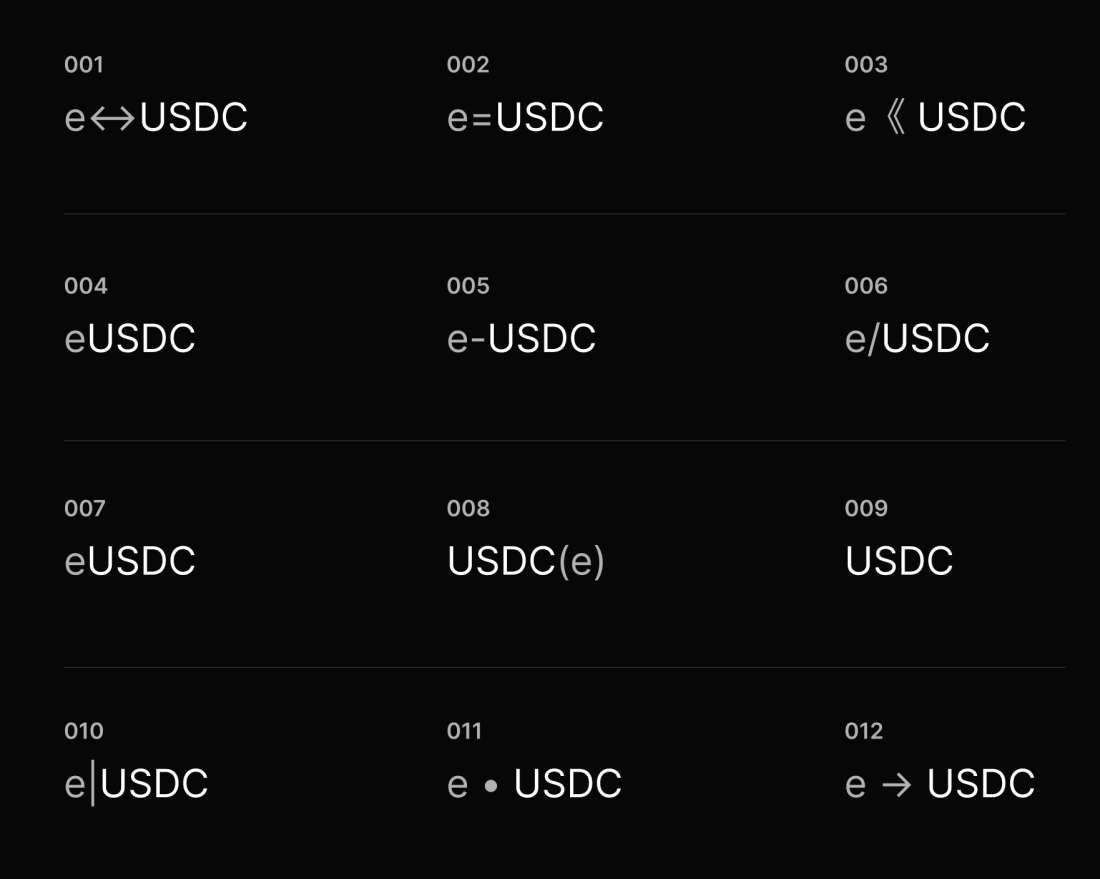
Prefix & Naming Application
We then apply the specific case to the naming concepts to get a fleshed out design. This helps identify potential constraints, layout problems, and help determine the best version.

Chain & Bridge Exploration
Naming Iteration - We are next iterating on concepts to showcase the origin chain and bridge. An icon and name can only encapsulate so much information. A concise description aims to fill these knowledge gaps.

Chain & Bridge Application
Naming Iteration - In the next step, we apply the specific case to the naming concepts to get a more fleshed out design. This helps to identify potential constraints, layout problems and help to determine the best version.

Combining Concepts
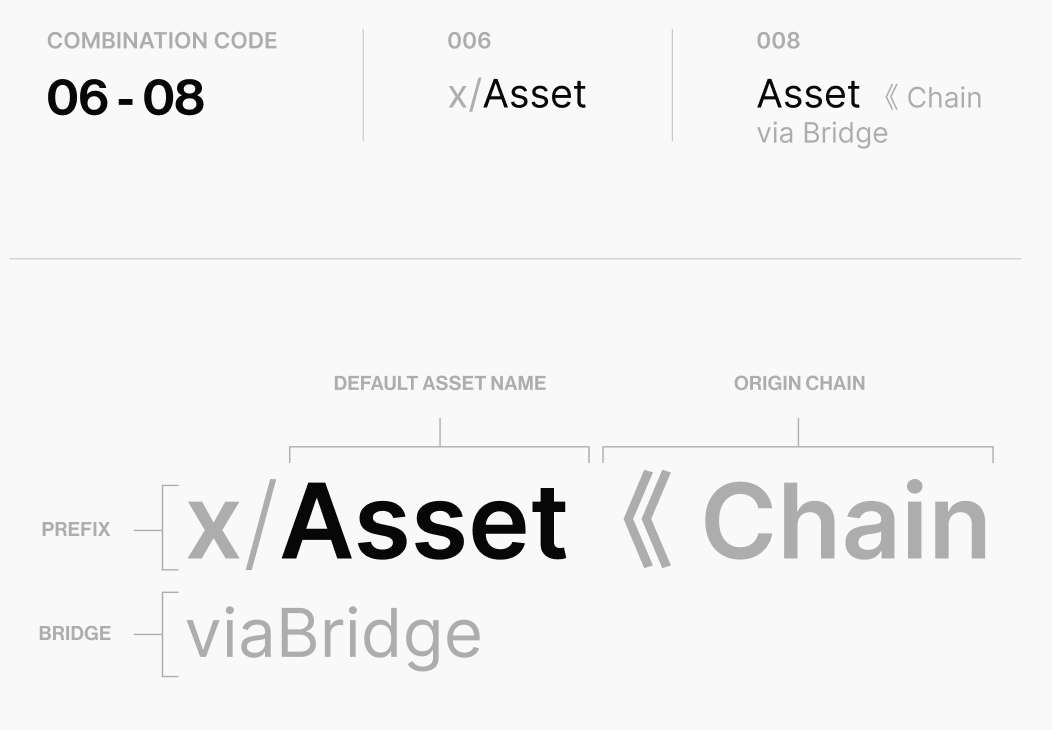
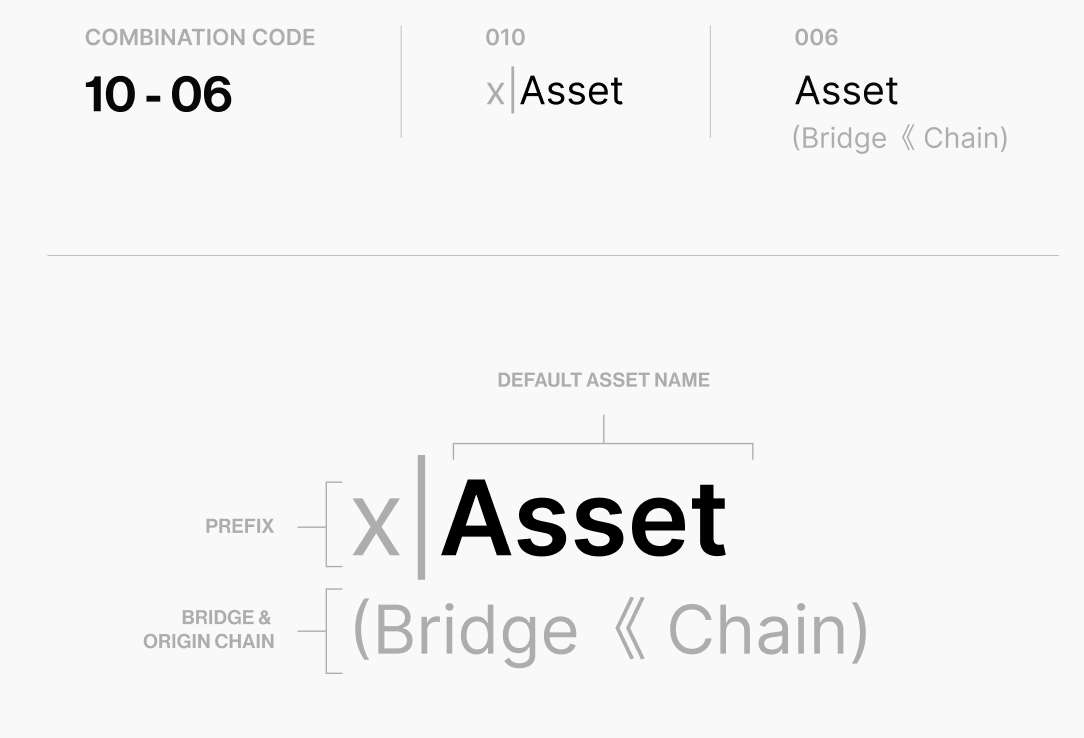
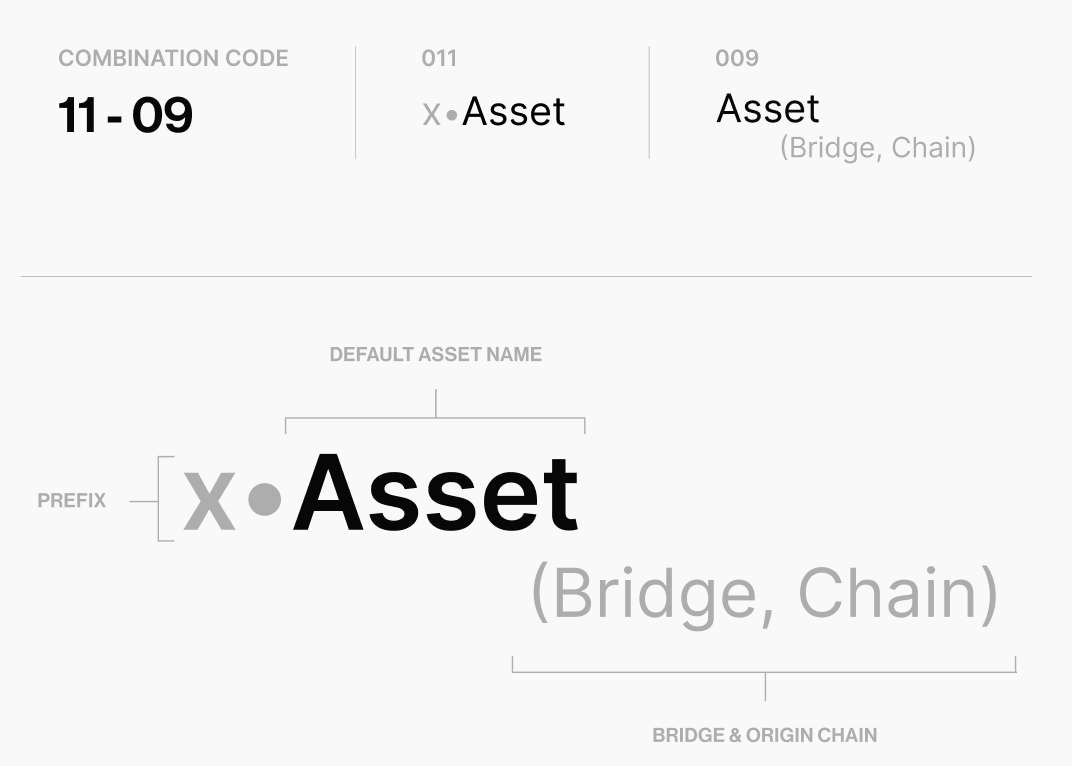
Combining individual concepts can create a huge number of different versions. In the following exercise, we explore different naming structures.
/01 Merging - After breaking down the naming components into individual elements, we can combine different prefix concepts with other naming conventions. This concept highlights the chain after the asset.

/02 Merging - Every concept consists of a combination code representing a pair of concepts that form a new variation. The chain and bridge components can vary in multiple ways.

/03 Merging - Combination code 11-09 is showcasing a concept that is consisting of a separate prefix for the asset, as well as a shifted layout for the bridge and chain. The focus is set on the prefix and asset name.

Solutions


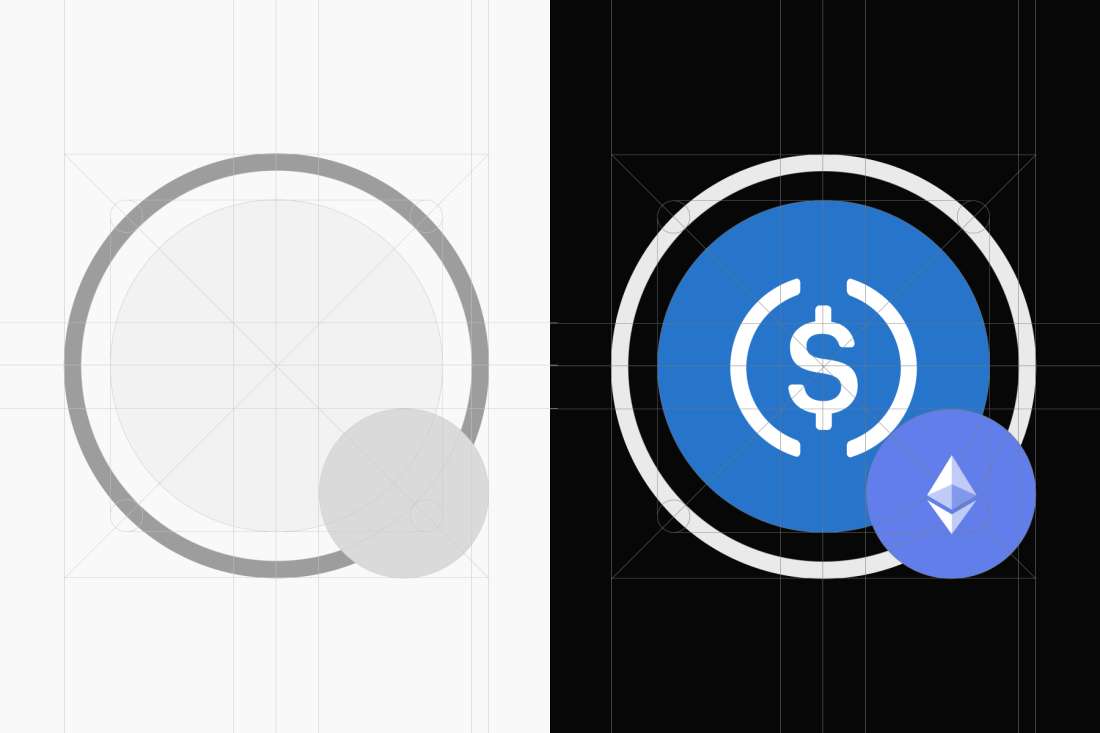
Icon Selection & Guidelines
Our Winner - After analyzing the individual concepts, we selected an iconography layout that best represents all underlying information. The winner is a ring layout with a badge on the bottom right.

Iconography Exploration
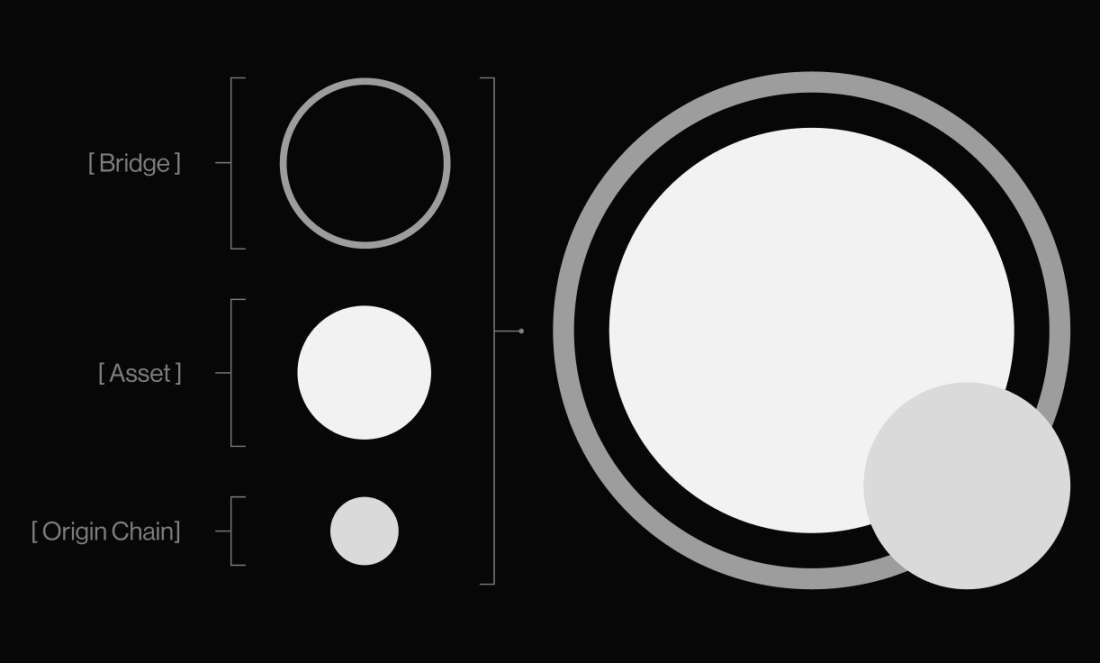
Three main components build the foundation:
Outer Ring: The Bridge
Inner Circle: Asset
Bottom Right Circle: Origin Chain Badge


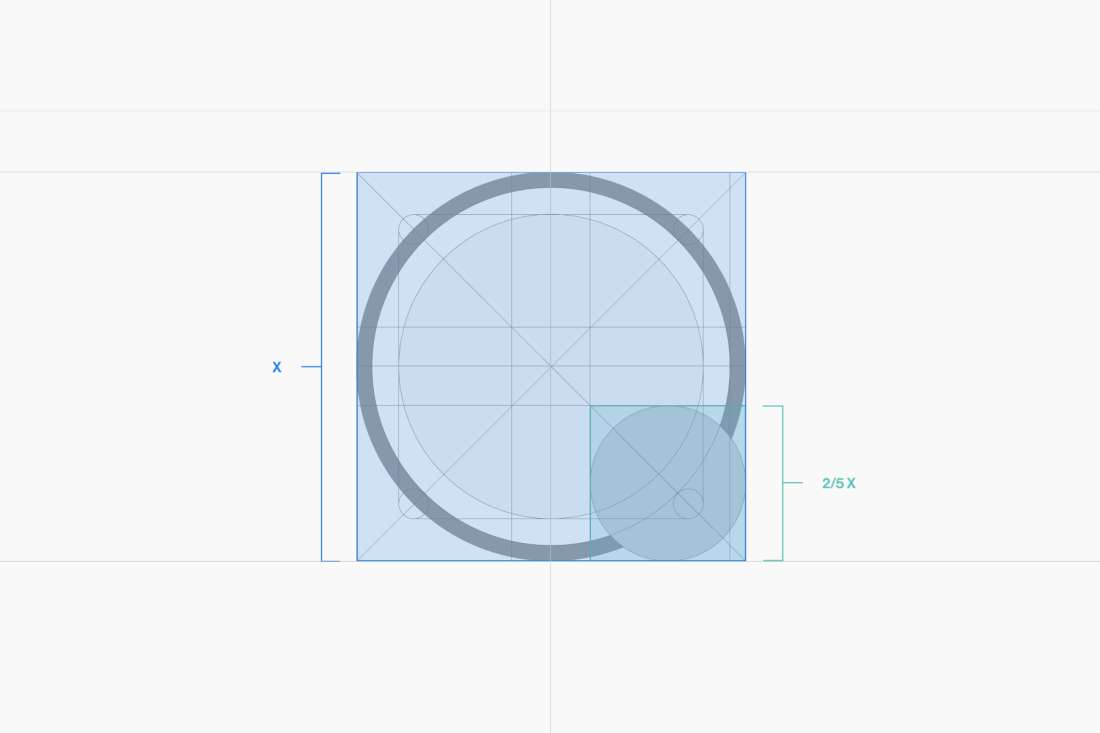
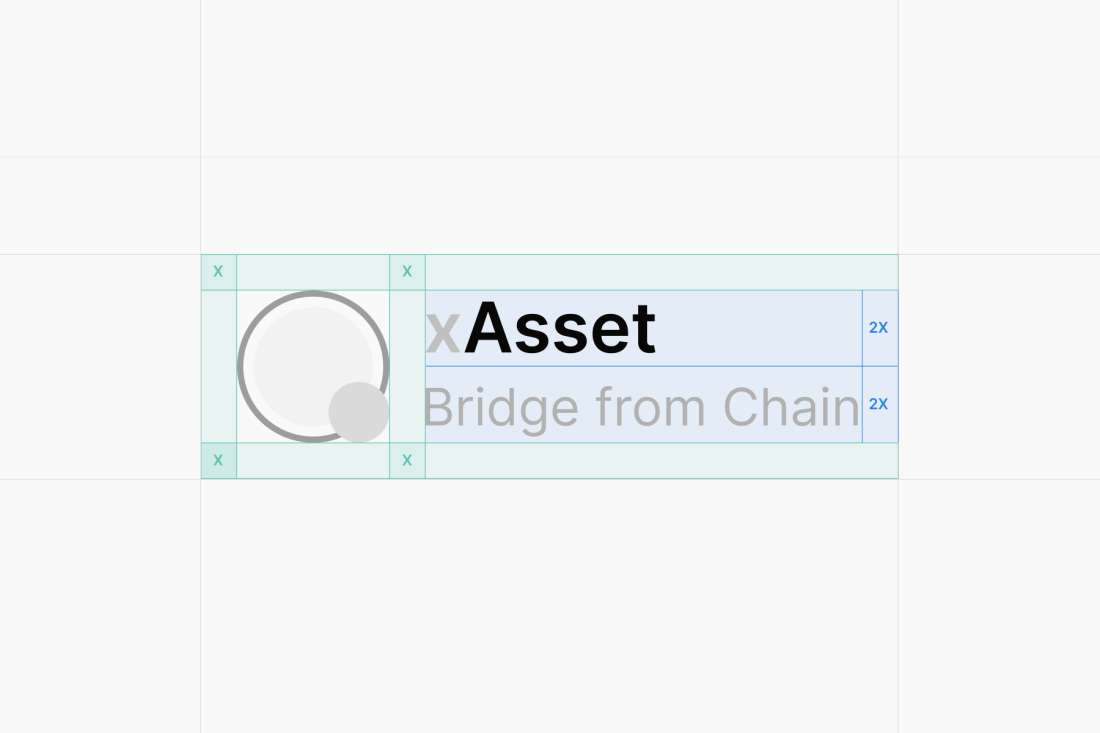
Spacing
Iconography - Spacing for the individual components needs to be defined. The origin chain component is 2/5X where X is the width and height of the entire icon. The badge always sits on the bottom right of the icon.

Iconography - The spacing around the asset name and iconography should also follow guidelines. The space between the asset and typography as well as around the icon should be X.

Final Design


Future Outlook & Considerations
Multi Hop - Assets will traverse multiple chains before reaching its destination. Since assets might be path dependent, it is crucial to encode this property into the iconography.
Assets from Multichain Apps - There is a future where applications natively live on multiple blockchains. How should assets from these applications be depicted given their multichain properties?
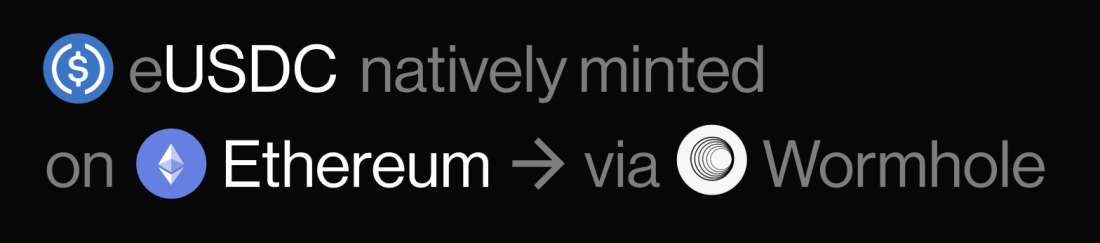
Multiple Issuing Chains - ETH only comes from Ethereum, but assets such as USDC are natively issued on multiple blockchains. How should this corner case be handled in the iconography of assets?
Wrapped Assets - Users often get IOU assets when they deposit into a lending protocol, DEX, etc. Are there potential standardizations awaiting? (Think USDC -> cUSDC). Circle's CCTP is the closest solution we have for this today as it lets users, including bridges, burn and mint native assets.
Legal Disclosure:
This document, and the information contained herein, has been provided to you by Galaxy Digital Holdings LP and its affiliates (“Galaxy Digital”) solely for informational purposes. This document may not be reproduced or redistributed in whole or in part, in any format, without the express written approval of Galaxy Digital. Neither the information, nor any opinion contained in this document, constitutes an offer to buy or sell, or a solicitation of an offer to buy or sell, any advisory services, securities, futures, options or other financial instruments or to participate in any advisory services or trading strategy. Nothing contained in this document constitutes investment, legal or tax advice or is an endorsementof any of the digital assets or companies mentioned herein. You should make your own investigations and evaluations of the information herein. Any decisions based on information contained in this document are the sole responsibility of the reader. Certain statements in this document reflect Galaxy Digital’s views, estimates, opinions or predictions (which may be based on proprietary models and assumptions, including, in particular, Galaxy Digital’s views on the current and future market for certain digital assets), and there is no guarantee that these views, estimates, opinions or predictions are currently accurate or that they will be ultimately realized. To the extent these assumptions or models are not correct or circumstances change, the actual performance may vary substantially from, and be less than, the estimates included herein. None of Galaxy Digital nor any of its affiliates, shareholders, partners, members, directors, officers, management, employees or representatives makes any representation or warranty, express or implied, as to the accuracy or completeness of any of the information or any other information (whether communicated in written or oral form) transmitted or made available to you. Each of the aforementioned parties expressly disclaims any and all liability relating to or resulting from the use of this information. Certain information contained herein (including financial information) has been obtained from published and non-published sources. Such information has not been independently verified by Galaxy Digital and, Galaxy Digital, does not assume responsibility for the accuracy of such information. Affiliates of Galaxy Digital may have owned or may own investments in some of the digital assets and protocols discussed in this document. Except where otherwise indicated, the information in this document is based on matters as they exist as of the date of preparation and not as of any future date, and will not be updated or otherwise revised to reflect information that subsequently becomes available, or circumstances existing or changes occurring after the date hereof. This document provides links to other Websites that we think might be of interest to you. Please note that when you click on one of these links, you may be moving to a provider’s website that is not associated with Galaxy Digital. These linked sites and their providers are not controlled by us, and we are not responsible for the contents or the proper operation of any linked site. The inclusion of any link does not imply our endorsement or our adoption of the statements therein. We encourage you to read the terms of use and privacy statements of these linked sites as their policies may differ from ours. The foregoing does not constitute a “research report” as defined by FINRA Rule 2241 or a “debt research report” as defined by FINRA Rule 2242 and was not prepared by Galaxy Digital Partners LLC. For all inquiries, please email contact@galaxydigital.io. ©Copyright Galaxy Digital Holdings LP 2023. All rights reserved.



